PC或者手机访问均可 演示站数据少的可怜 见谅
插件默认在根目录下 新建一个文件夹使用 若想放在别的地方 请自行更改require '../common.inc.php'; 引用路径
数据图表插件地址
http://echarts.baidu.com/index.html
由于时间仓促 未对html页面进行美化 直接使用了跨平台移动框架Hui
直接在php里面编写代码 未使用htm模板
相关php代码复制于后台 数据统计代码 稍加修改 有少许注释
压缩包包括 css script 文件夹
css文件夹为hui css
script 文件夹 为echarts.min.js 必须的
echarts.min.js 使用网站在线构建 打包了 柱状图 折线图 饼图 及地图map 故而有264K大 演示的仅加载了柱状图
该js为必须引入的文件
压缩包里的php文件中 其他css可自行去除 复制相关代码到你自己的文件
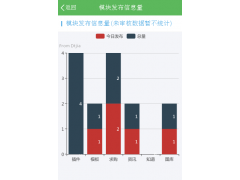
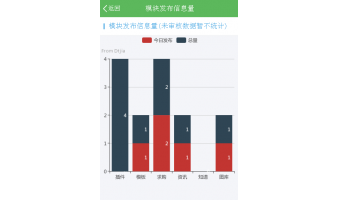
示例中图表会加载到
id为mian的div中 自行引用的时候请注意
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
另外 若各模板数据相差太大 会出现模块数据较少的数据图很小
改插件为基础版插件 供大家学习研究 更高级的功能请参照echarts图表插件的实例 http://echarts.baidu.com/examples.html
制作者:一切归零 QQ 170357286